Holograms are shooted by laser beam in different angles which figure out different colors - red, green, blue, yellow, etc, in difference viewing angles. C olors of the hologram will change, because when rainbow hologram is turned back and forth depending on the light source and viewing angle, the colors will run through the spectrum - the colors of the rainbow.
Different viewing depth of hologram comes from different position of the artwork film we locate when shooting master. Dot-matrix movement efffect comes from countinous hologram dots.
How does design show hologram color?
Holograms artwork design are basically an illusion; they are reflections of light that fool the eye into seeing a three-dimensional image. Therefore, it is impossible to give an accurate representation of a holographic image on a computer screen or paper printout. What you will receive via email or hardcopy is an artwork proof to look over to be sure that the graphics and layout are to your liking, free of typos, etc. The holographic master shooting process involves many detailed steps, so it is very important that all hologram artwork is approved before the project moves into the laser lab for holographic mastering.
How to make artwork for holographic sticker?
Holograms can be made from photos, flat art which is designed by Corel Draw, Illustrator, Photoshop or other software.Artwork file in Corel Draw or Illustrator format is best file for us to seperate overlay design into layers and colors. Adobe Photoshop file, JPG, GIF, is ok, if you cannot design by Corel Draw or Illustrator. The text in artwork file should be converted into curves, so we can open it without change font in it.
Design and sample photo:
A. 2D/3D, size 19mm*19mm, square, three layers, six color



It has three layers, foreground, background and floating layer. There're three color on foreground, two color in background and one color in floating layer. So it has six colors and three layers.
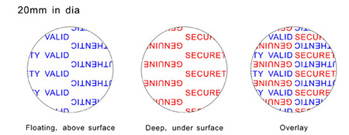
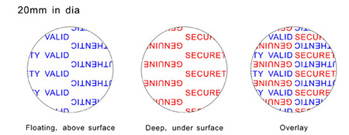
B. 2D/3D, size 20mm in dia, circle, two layers, two color



It has two layers, floating layer and background layer. There're one color on foregroundfloating layer and one color in background layer. So it has two colors and two layers.
C. 2D/3D, size 25mm in dia, circle, two layers, 4 color



It has two layers, foreground layer and background layer. There're two color on foreground layer and two color in background layer. So it has four colors and two layers.
D. 2D/3D, size 30mm*14mm, rectangle, two layers, four color



It has two layers, foreground layer and background layer. There're two color on foreground layer and two color in background layer. So it has 4 colors and two layers.
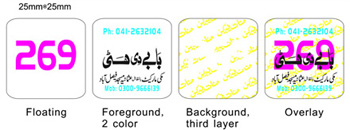
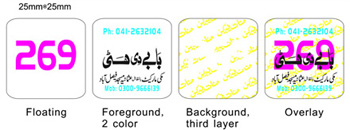
E. 2D/3D, size 25mm*25mm, square, threelayers, four color



It has three layers, foreground, background and floating layer. There're two color on foreground, one color in background and one color in floating layer. So it has four colors and three layers.
F. 2D/3D, size 20mm*20mm, square, two layers, four color



It has two layers, foreground layer and background layer. There're two color on foreground and two color in background layer. So it has four colors and two layers
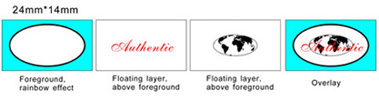
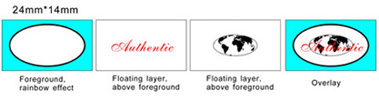
G. 2D/3D, size 24mm*14mm, rectangle, three layers, three color



It has three layers, foreground, background and floating layer. There're one color on foreground, one color in background and one color in floating layer.
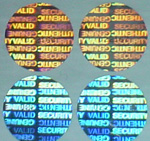
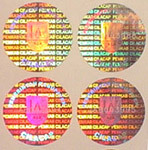
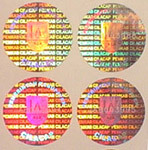
H. Dot-matrix & 2D/3D, size 30mm*15mm, rectangle, four flips



It has one layer. There're two 2D color on surface. dot-matrix effect lines make rotating light effect. Four flips of 'SECURITY' also make flips like a movie clips which shows each flip in different view angle.
I. Dot-matrix & 2D/3D, size 14mm in dia, circle, one layer



It has one layer. There're one color 2D text 'WARRANTY' and rotating dot-matrix effect on foreground
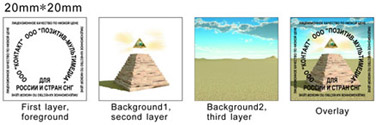
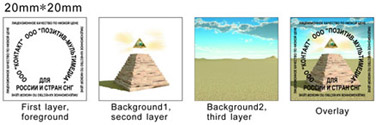
J. Dot-matrix & 2D/3D, size 20mm*20mm, square, three layers



It has three layers, foreground, background1 and background2. There're one color on foreground, background1 in second layer is image of pyramid and background2 in third layer is image of desert.
K. Dot-matrix & 2D/3D, size 30mm*30mm, sqaure, two layers



It has two layers. There're 2 color 2D image on foreground, 2 color 2D image in background and dot-matrix effect on foreground.
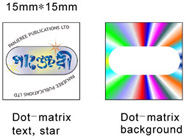
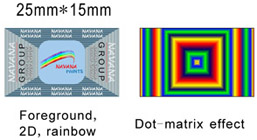
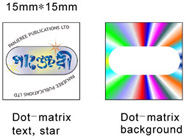
L. Dot-matrix, 15mm*15mm, square



It has one layer. All images are made by Dot-matrix. The text and star is Dot-matrix type, not 2D type. The rotating light effect like sun also is Dot-matrix effect.
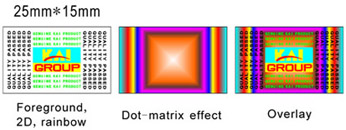
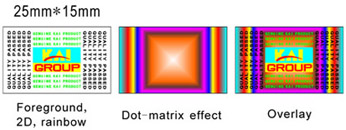
M. 2D/3D & Dot-matrix, size 25mm*15mm, rectangle



It has one layer. There're 3 color 2D images and dot-matrix effect on foreground .
N. Dot-matrix & 2D/3D, size 15mm*25mm, rectangle, two layers


 It has two layers. There're photo, text and rainbow effect on foreground and one color text in the background layer.
It has two layers. There're photo, text and rainbow effect on foreground and one color text in the background layer.
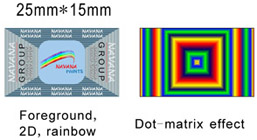
O. Dot-matrix & 2D/3D, size 25mm*15mm, rectangle



It has one layer. There're 2 color text and rainbow image and dot-matrix effect on foreground.
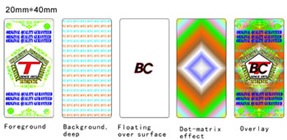
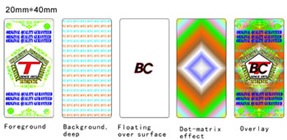
P. Dot-matrix & 2D/3D, size 20mm*40mm, rectangle, three layers



It has three layers. There're three color on foreground, two color in background deep and one color in floating layer. There's dot-matrix effect on foreground.
Q. 2D/3D, size 48mm*17mm, special shape



It has one layer. There're one color 2D text, one bottle image and dot-matrix effect on foreground.
R. 2D/3D, size 20mm in dia, circle, two layers



It has two layers. There're one color 2D text and image of shield on foreground and two color text in background.
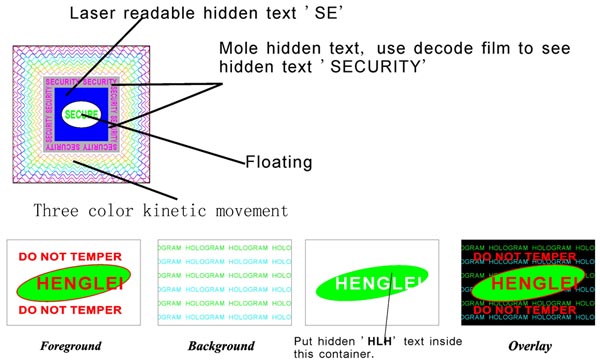
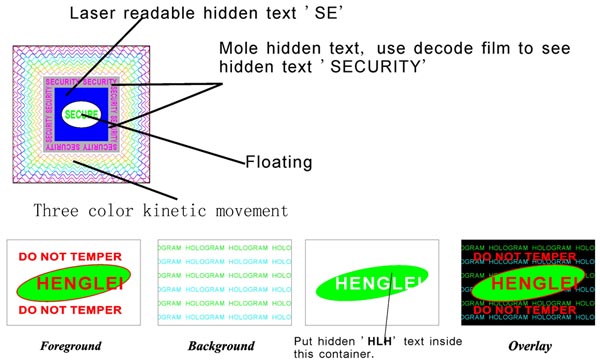
E-beam hidden text and Mole hidden text:

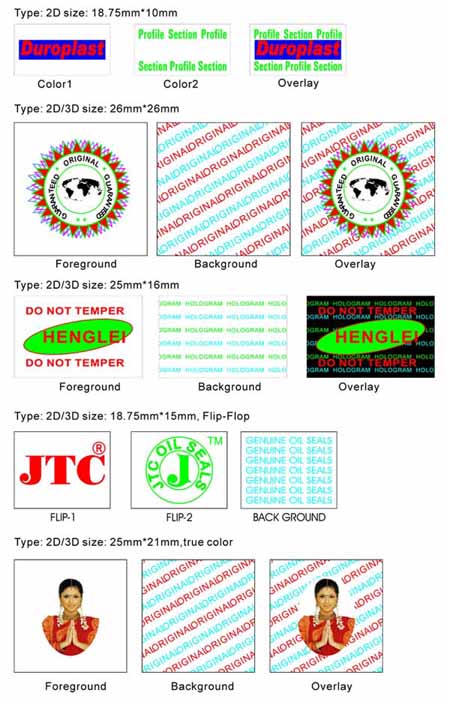
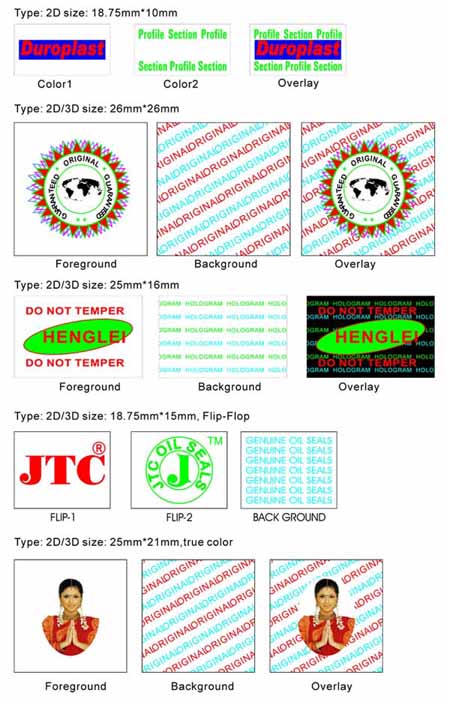
2D/3D hologram artwork sample:

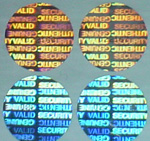
dot-matrix effect artwork sample:































 It has two layers. There're photo, text and rainbow effect on foreground and one color text in the background layer.
It has two layers. There're photo, text and rainbow effect on foreground and one color text in the background layer. 










 07000688
07000688